Лаборатория данных
Создаём интерактивные визуализации на D3.js для банкиров и экономистов, транспортных аналитиков, учёных, спортсменов, предпринимателей. Отвечаем на вопросы по визуализации данных, проводим учебные курсы.
Футбольные трансферы в топ-лигах для бюрошных советов
Интерфейс Teal.inc — сервиса оценки эмоционального фона команды
Интерактивный фичер «Квартирный вопрос» для Т—Ж
Визуализации в отчётах «Кномикс-Биоты»
Результаты Московского марафона — 2017
Экраны мультимедийного комплекса Останкинской башни
Результаты Московского марафона — 2016
Карта резистентности кишечных микробиот
Воронка собеседований Хантфлоу
Представленность генов резистентности в кишечных метагеномах
Визуализация результатов Московского полумарафона, Музыкального полумарафона и Московского марафона — 2015
Сайт и калькулятор леса для 100 м³
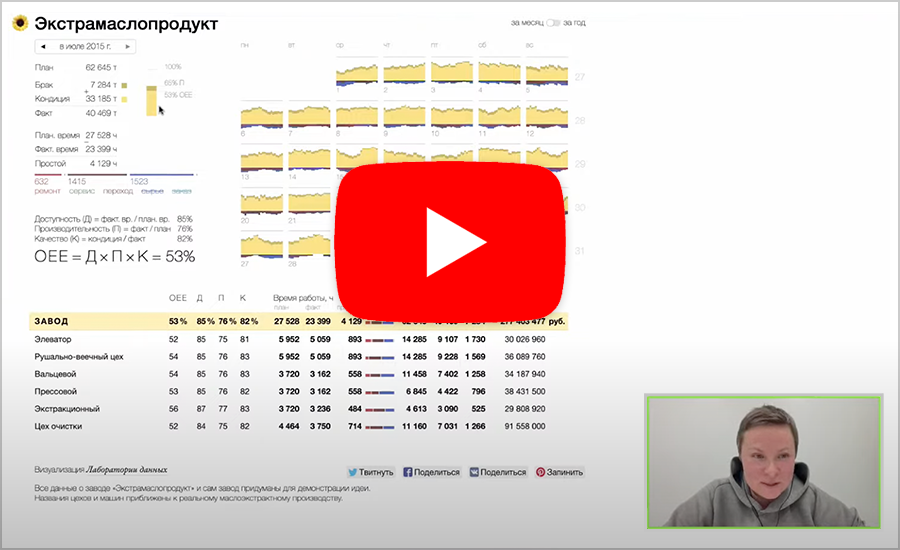
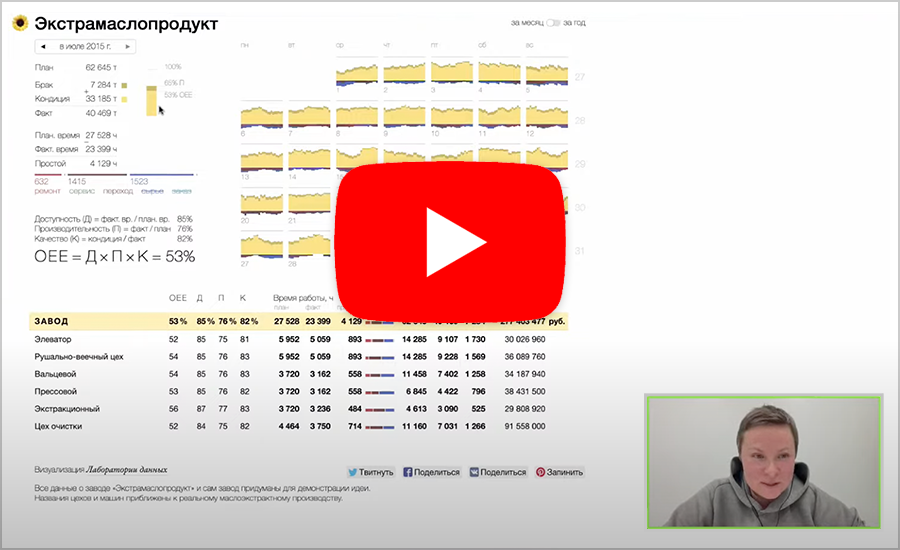
Отчет о работе оборудования на маслоэкстракционном заводе
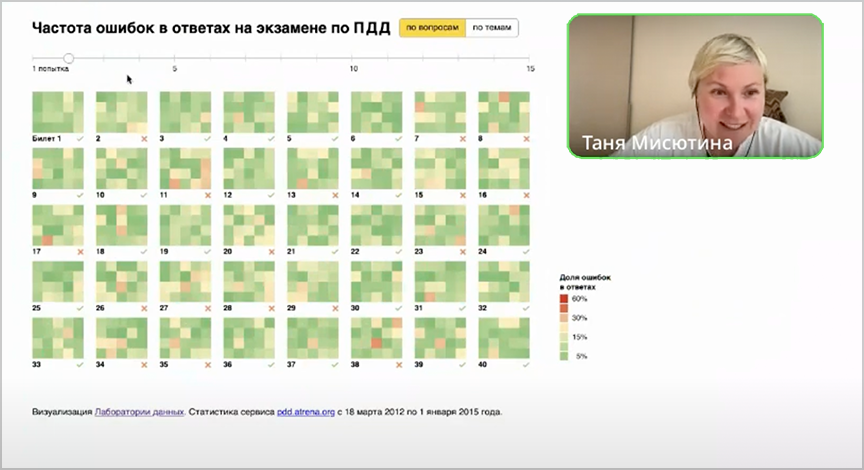
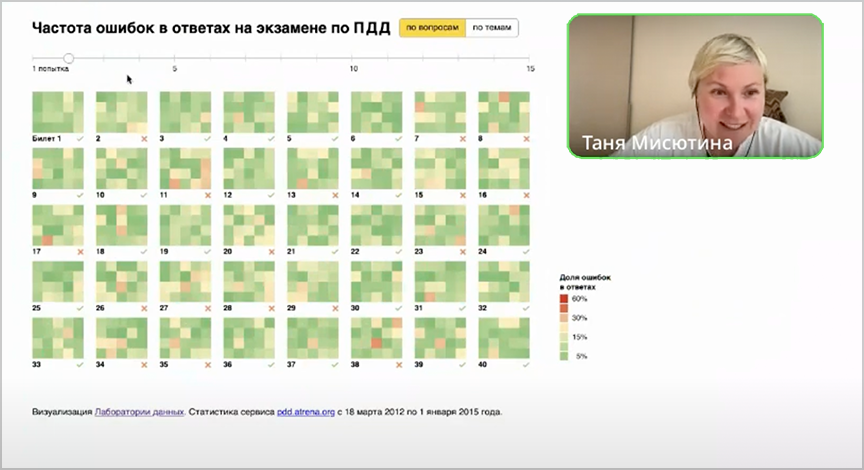
Частота ошибок в ответах на экзамене по ПДД
Сравнение характеристик танков в игре «World of Tanks»
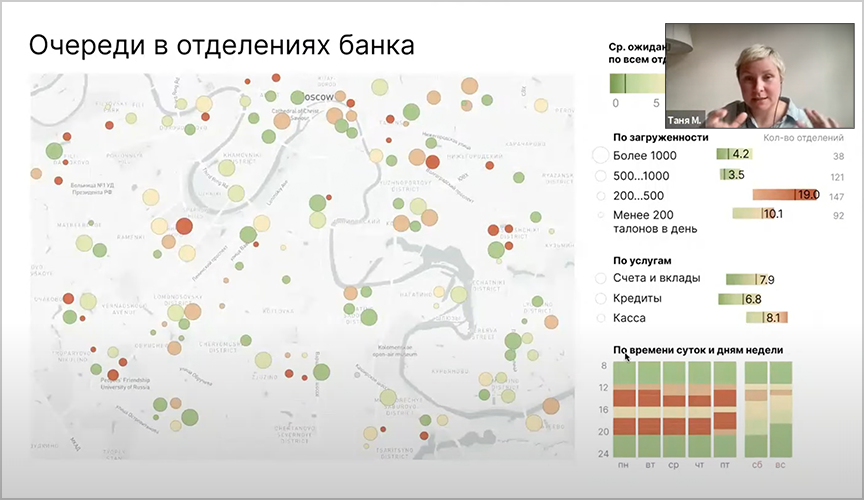
Динамика отзывов в соцсетях для Сбербанка

Результаты Московского марафона

Оборот наличности в России для Института проблем безопасности и анализа информации
Роза кишечных бактерий для биоинженеров НИИ ФХМ
Результаты марафона «Белые ночи»
Портрет аудитории в личном кабинете для Репаблера

Генетический отчёт для Атласа

Доступность дошкольного образования для Дневника.ру

Загруженность выделенных полос для Департамента транспорта Москвы

Популярные маршруты городского велопроката
Эффективность рекламных кампаний в личном кабинете Флоктори

Когортный анализ для Oh my stats!

Пассажиропотоки в московском метро

Курс объединяет две ключевые компетенции аналитиков: проектирование работоспособных систем дашбордов и создание мощных аналитических инструментов для исследования данных, поиска закономерностей и аномалий.
Пригласим, когда будут известны даты:
Спасибо, ждите письма!
Ой! Что-то пошло не так.
Напишите нам на почту.
Напишите нам на почту.
События
Лаборатория данных ищет проекты!
Пишите на почту data@datalaboratory.ru или Тане в телеграмм
Открыта запись на июльский
дистанционный курс «Визуализация данных» в Бюро Горбунова

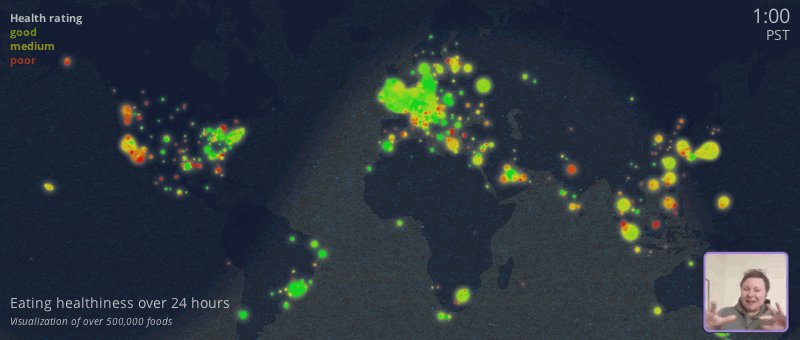
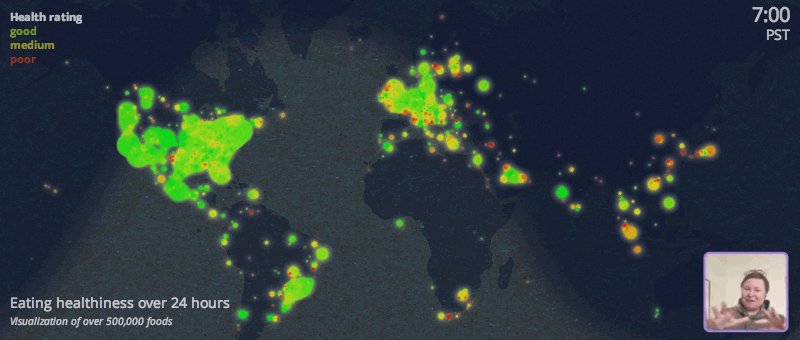
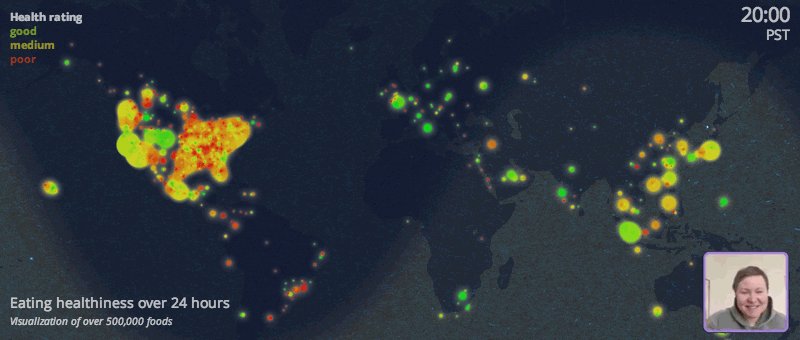
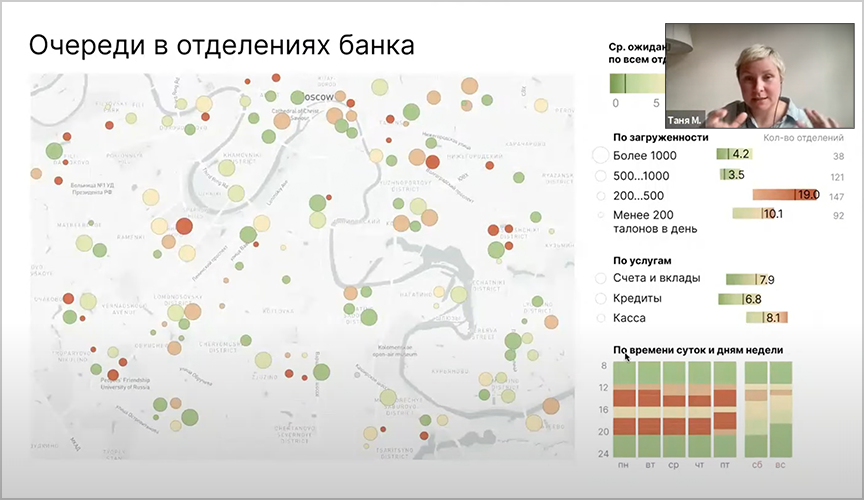
Таня выступила на конференции «Мапакон — 2024» с рассказом о своих любимых визуализациях на карте


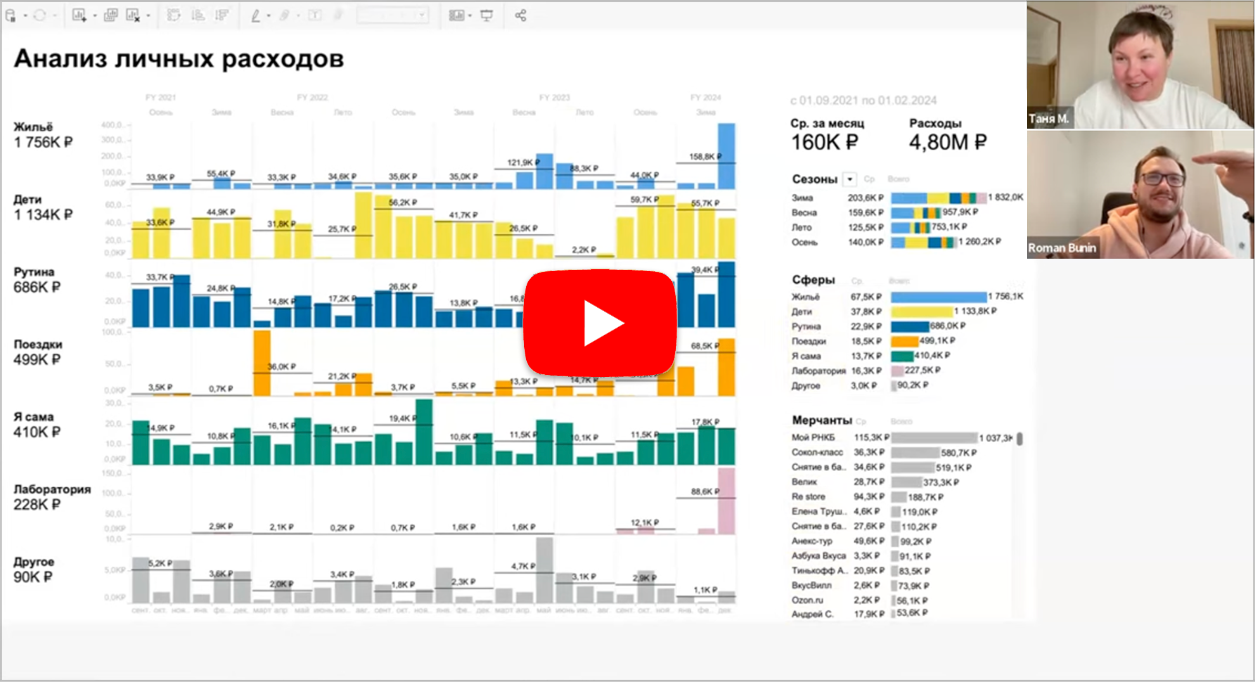
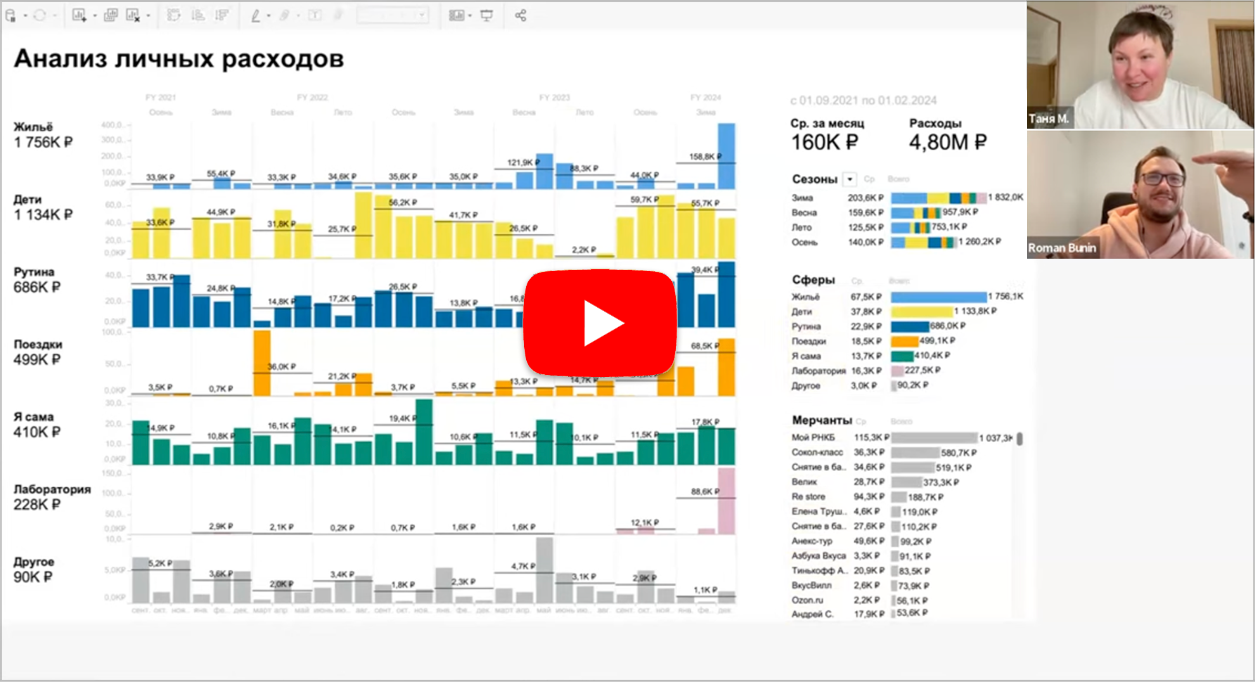
Таня c Ромой провели ещё один мастер-классный вебинар для бюрошных студентов. На этот раз — прикладной и практический, по теме «Визуализация личных расходов»


2023
В ноябре и декабре учебные курсы лаборатории (открытые и корпоративные) прошли 103 человека — это наш рекорд!
Всего за год Таня и Рома обучили 235 человек. Спасибо за доверие 😌
В октябре Таня вернулась в бюрошные советы с заметками о представлении и анализе информации
Лаборатория данных открывает двери после перерыва и возобновляет работу над заказными проектами. Приносите нам свои исключительные, уникальные, особенные данные 💛
В сентябре Таня рассказала о задачах, которые решает визуализация данных на примере лабораторных проектов в камерном эфире в телеграме


В августе Таня и Рома провели бесплатный мастер-класс о визуализации на Неделе абитуриента в Школе Дизайнеров. Он получился мастер-классный!


В июле Таня снова провела мастер-класс по алгоритму визуализации сложных данных на закрытом мероприятии для дизайнеров Сбера — SberDesignDays
В феврале, апреле и июле в бюро прошли дистанционные курсы «Визуализация данных» и появились отзывы первых участников

2022
В декабре Таня с Ромой провели первый дистанционный курс «Визуализация данных» в Бюро Горбунова
17 ноября Таня провела мастер-класс по использованию алгоритма Δλ для создания бизнес-дашбордов на «Матемаркетинге»


В сентябре Таня прочитала лекцию о таблицах и интерактивных визуализациях на дизайн-митапе в X5 Group


В июле Таня провела мастер-класс по алгоритму визуализации сложных данных на закрытом мероприятии для дизайнеров Сбера — SberDesignDays
16…19 апреля Таня и Рома по традиции провели в Москве учебный курс по визуализации данных
В апреле вышел выпуск подкаста «Запуск завтра» с Таней Мисютиной — о визуализации данных, простым человеческим языком


2021
21 декабря Таня рассказала
о создании интерактивных объяснялок для математического тренажёра
на «Третьем вторнике» в НИУ ВШЭ
о создании интерактивных объяснялок для математического тренажёра
на «Третьем вторнике» в НИУ ВШЭ

15…18 мая провели учебный курс по визуализации данных — с лучшими отзывами за всю историю нашего курса

2020
22…25 мая провели онлайн-курс по визуализации данных

Совместно с Сергеем Кашиным выпустили визуализацию рейтинга стран по количеству заболевших и умерших от коронавируса


2019
В 2019-м году лаборатория работала в формате консультаций и экспресс-прототипов
18, 19 и 20 мая провели учебный курс по визуализации данных в Москве


2018
В 2018-м году лаборатория не работала над заказными проектами
23, 24 и 25 марта провели учебный курс по визуализации данных — впервые онлайн
2017
8, 9 и 10 декабря провели учебный курс по визуализации данных в Москве 

В августе визуализация данных стала одним из предметов Школы дизайнеров
22 июля Таня провела мастер-класс по визуализации данных в Байкальском дизайнерском спецлагере, а после этого мы устроили лабораторный слёт на Ольхоне
17, 18 и 19 июня Таня, Дима и Рома провели новый трёхдневный курс по визуализации данных в Москве
Резистокарта опубликована в журнале Oxford Bioinformatics, одном из самых влиятельных журналов отрасли (impact factor 5.77)
Рома Бунин выступил на Кодфесте с рассказом о самом важном проекте лаборатории

В феврале всей командой съездили на зимовку в Таиланд
2016
8 и 9 октября провели учебный курс по визуализации данных в Москве
Отпраздновали день рождения лаборатории на слёте в Крыму
23 и 24 апреля Таня и Дима провели брейнвошинг по визуализации данных

Визуализация Московского марафона получила бронзовую медаль конкурса «Malofiej 24»
2015
Дима прочитал лекцию о технических аспектах визуализации в питерском «Ключе»
Нашу розу кишечных бактерий опубликовал журнал «Biodatamining»
2014
В ноябре Таня и Дима провели онлайн-курс по визуализации данных
Портал «Нью-раннерс» опубликовал Танин рассказ о создании марафонской визуализации
12, 13 и 15 апреля Таня и Дима провели брейнвошинг по визуализации данных
25 и 26 января Таня и Дима провели брейнвошинг по визуализации данных


Дима Семьюшкин опубликовал на хабре статью «Введение в D3»
2013 и ранее
Таня прочитала доклад «Визуализация решает» на ВУД‑2013
Таня Мисютина провела мастер-класс «Как заставить данные говорить» на UX‑среде в Мейл.ру





























